Calendar of The Blog

🪩 Ding Dong! 🪩
Description of video: A ribbon falls down the center of the page slowly floating and unravelling a sort of fortune stating, “Bringing fortune, reflection and connection to your year.” As the fortuitous ribbon falls down the page, the statement is revealed stating ‘A New Year Has Begun.’
New …
year.
job.
clients.
designs.
skills.
Let’s give it a go and see how things flow. But I have a feeling this year will be tremendously different than the last! If you made it this far into my work, I want to thank you for any and all of your support, meaningful conversations, collaborations and contributions to my career. I still have so much room to grow and areas to explore so if you have a need for a creative communications consultant, give me a jingle!
Oh what a night! 💙
I get it, a high school reunion doesn’t always bring forward all the warm fuzzies like the memory of your 1998 chenille sweater! Some people say it was a ‘passion project’, but I think it was just helping out an old friend. Sometimes you are brought down a path that you wouldn’t normally seek for yourself, and it was worth diving right into that vintage No Fear T-shirt and being surprised by it all!
Y2K
Reunion
Celebrating the THS Class of 2000’s 25th High School Reunion
Bringing on the feels
Getting home safely, as I opened my parking gate and rolled over the threshold, I had a twinge of something I could only describe as what the Grinch felt like when his heart filled up with joy, a tiny misting of the eyes, and a resolve that, somehow, I had missed before. I had just witnessed an entirely diverse group of classmates from my childhood come together and experience a friendship and grounding that I could only hope for! WARNING: Nostalgic reflection coming soon …
This will be more of a journal entry than a business blog post …
Walking for miles
Even though we all had very different journeys in high school, they felt so extreme 25 years ago. But during reunion night, I heard from classmates who thought about the pain they had caused others and how they want to do their part in giving back to the class, heard about challenges that folks had been presented with but were still here to celebrate and honor others, paths that classmates were unexpected lead down to find their soul mates, and I heard about classmates kid’s fears of a first-time white knuckled highway flyover while visiting Houston and the excitement and fear that came over them when experiencing firsts. As adults, we take for granted these little things — what a night!
One for the books
It was an event for the books! For the last 6 months, a small group of disparate classmates, living in different cities and coming from very different backgrounds had one thing in common, we attended the blue and white James E. Taylor High School made for success in Katy, Texas over 25 years ago! With enthusiasm and a dab of school spirit, we all set forth to achieve the ‘greatest reunion’ there ever was (or at least a memorable experience for our friends!). Together we made the night spectacular — but it wasn’t because it was flashy, or “cool” — it was the kindness and joy shown by so many that really stood out made my eyes a little bit “misty” at the end!
Bad rap
I get it, a high school reunion doesn’t always bring forward all the warm fuzzies like the memory of your 1998 chenille sweater! Some people say it was a ‘passion project’, but I think it was just helping out an old friend. Sometimes you are brought down a path that you wouldn’t normally seek for yourself, and it was worth diving right into that vintage No Fear T-shirt and being surprised by it all! (IYKYK)
Final revelation
Yes, I did sacrifice my time for (approx.) 743 of my closest friends 😁… and for the ~130 friends that showed up, it was so worth the sacrifice to be a witness to the joy and kindness throughout the evening! Yes, there was fear along the way, some of us were not from the “cool” social circles that existed a quarter century ago. Even with all our past differences, I think my classmates can all agree that we have more in common, than not.
● Your life can change in an instant, cherish the moments.
Supporting our
Y2K reunion
Below is a range of media elements that were using throughout the evening, at the crossroads of engagement and reflection, making it a night to remember!
Photo collage reveals made the slideshow fun and engaging. Media was uploaded to the Kululu app, giving all classmates access to download and share photos and videos that resonated with them on their socials. 💙 Animated millennial-themed stickers and photo cutouts gave the slideshow a vintage scrapbook feel.
These “snappy” QR code graphics were placed around the venue and displayed throughout the slideshow to encourage interacting with the Kululu app, where classmates could upload their personal memories throughout the event.
Entryway poster
Sponsorship slide samples
In Memoriam slide samples
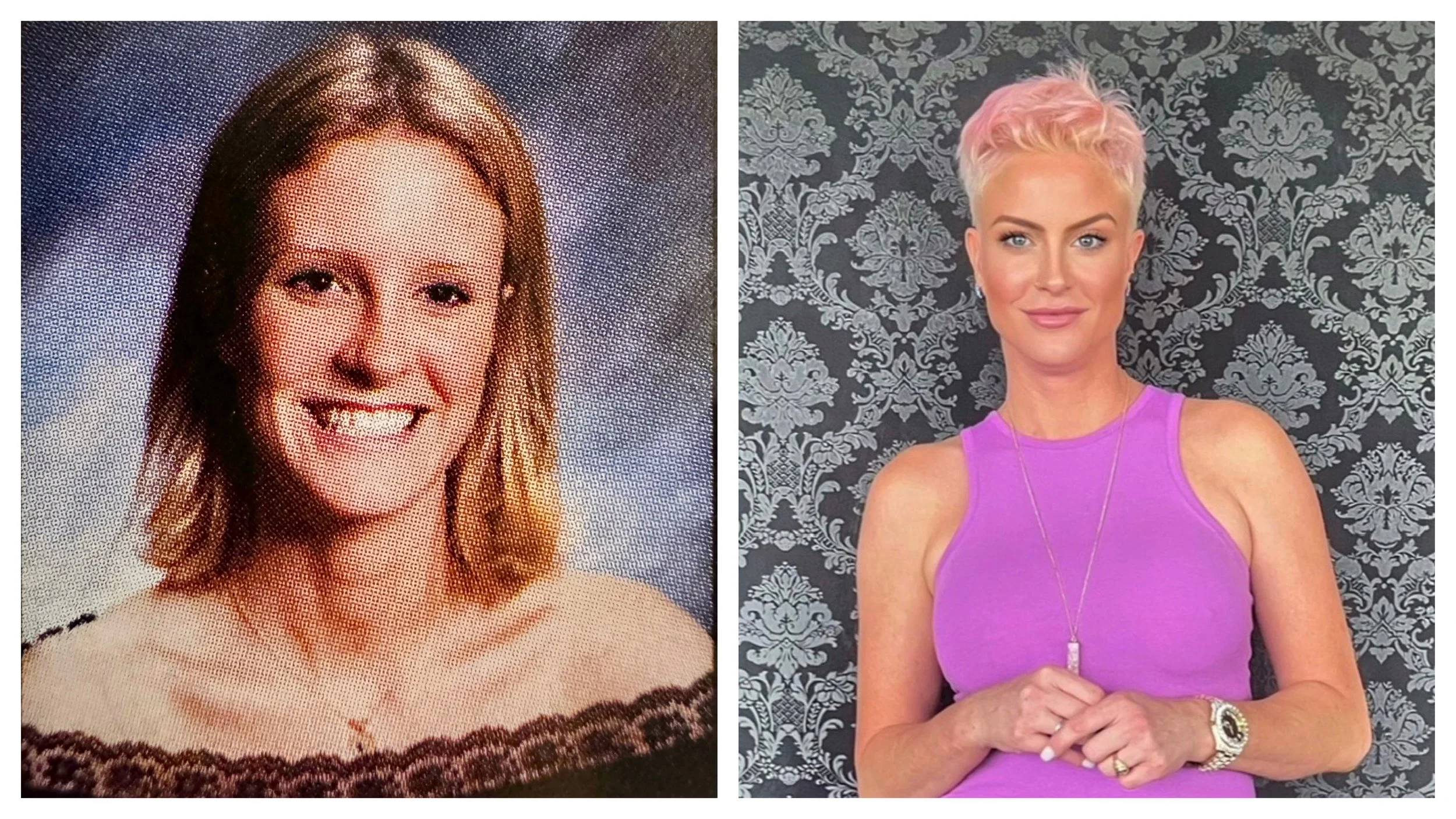
Then and now slide samples
Slideshow background
Text message backgrounds were available in the Kululu app to write notes to classmates highlighting memories.
Cherish the little moments, honor your friends, and enjoy the time you have left ... I have a feeling we won’t be waiting another 15 yrs to reflect on the wonderful and unique people we have all become!
✈️ Crafting connections through movement-match-cuts
Case study | 70+ clips, one unified story
Connecting one global team using a seamless movement-match-cut
I recently collaborated with an energy company on a fun, culture-driven video that used movement-match-cut editing and animation to highlight the heart of the company culture.
In today’s global work culture, companies need more than talking heads and title slides to tell their story. When an international energy company wanted to highlight its connected culture across global offices at their employee townhall, we created a movement-match-cut video that stitched together 70+ employee clips into a seamless, dynamic story.
Case study | 70+ clips, one unified story
Connecting one global team using a seamless movement-match-cut
I recently collaborated with an energy company on a fun, culture-driven video that used movement-match-cut editing and animation to highlight the heart of the company culture. The internal team filmed employees around the world casually showcasing positive workplace traits based on the company’s behavioral pillars.
Built from more than 70 individual clips, a unified story was crafted using the following solutions:
Match-cuts editing solves
Integrating movement-match-cut airplane transitions, flanked by animations, to maintain visual cohesion during voiceovers and graphic section headers.
Animation sequence solutions
Designing graphic collages and stacked sequences to streamline and synchronize similar employee messages. This technique also reduced time while adding interest and highlighted alignment of the staff’s most valuable behavioral pillars.
Caption customization
Creating culture-specific transcripts, translations, and captions for inclusivity.
Sound enhancements
Enhancing sound quality and alignment on verbal timing to polish the final piece and continue building cohesion.
Interested in viewing the final edit?
If you would like to schedule a screening of the finished video product to understand how all the elements fit together, telling a cohesive story, please contact me directly for access.
The final results
A dynamic, culture-rich video perfect for internal platforms and social media campaigns, celebrating the energy and diversity of an international team.
What I learned was that employees held a deep alignment with the company’s behavioral values spanning across cultures and creating a sense of internal community connection. These associated values were clear drivers within the organization. This project underscored the tangible value of ROR (return on relationships), the true ROI of internal engagement!
Animation Smackdown 🤯
Animation Smackdown | Breaking it down with you on my animation ‘free-fall’ I was having with this “beat”— when lyrics attack! 🎧 through the School of Motion Kickstart courses.
Breaking it down with you on the animation ‘free-fall’ I was having with this “beat”— when lyrics attack! 🎧
The breakdown
I took the liberty of including the still compositions below so you can see what the original graphic format looked like. There is something you should consider when planning to convert still graphics to motion—you should make sure that the pre-comps are interesting as well, like a poster or infographic, this styling will follow through the animation, so you need to consider the communication style in these. Also, consider what the thumbnail of the final media might be. With that in mind, remember some social media channels do not allow you to choose your thumbnail such as LinkedIn. (YouTube does, so that is something to consider)
Remember, this gives you a starting point to talk about how a storyboard or flow might shape up, for instance, would your brand be ok for the words to flow onto the screen at different times, or are you looking to emphasize elements over time? Do you want the wording or specific phrases on the screen for the entirety of the animation? There are many directions to take your creative work, but your motion design project may be dependent on the media channels that are useful for you, leading to your final creative direction.
Still compositions a.k.a. pre-comps
Some considerations 🤔
Final size and format of final media should always be considered during planning.
Where the imagery will live (advert, social media, will it live on LinkedIn, or will it be evergreen on YouTube)?
Will the final channel(s) allow you to upload thumbnails, or will the platform do the picking?
If you would like to hear about more ways animation can improve your branding and communications, check out my LinkedIn post. Happy animating!
Continuous learning | Enrolled in JavaScript Programming, part of the Meta Front-End Developer Certificate | School of Motion Courses including Kickstart and Animation Bootcamp
🥚From static to story🐥
Using two simple graphics (a toolkit of design icons and a wordmark for "DeskUnMess"), I built a looped animation using After Effects. This execution allowed me to explore foundational concepts within my work. I also explore digital “Easter Eggs” from Coursera that prove, if you know your audience you can implant marketing techniques from the back-end to the front-end of your technology.
Being a continuous learner, I have decided to dust off my technical skills and continue learning valuable tips and tricks that bring a new level of professional execution to my product delivery.
The Animation Process
I animated this conceptual design piece using Adobe After Effects as part of School of Motion’s Animation Bootcamp. It transforms two static graphics into a looping animation that explores additional illustrative concepts throughout the timeline. Brushing up on my skills through School of Motion - intense!
The concept: Bringing order to a chaotic desk using motion in Adobe After Effects.
Using two simple graphics (a toolkit of design icons and a wordmark for "DeskUnMess"), I built a looped animation using After Effects. This execution allowed me to explore the following foundational concepts within my work:
Improving motion hierarchy and concept execution.
Vector layer manipulation and shape creation tools.
Testing various easing and timing principles using the Graph Editor.
Final animation
Original still graphics used to animate
Still image 1 — A toolkit of design icons.
Still image 2 — A wordmark for "DeskUnMess".
Fun fact: Adobe After Effects' code name for the first version was originally "Egg" — Happy Easter! 🥚 ... I'm rolling with the egg theme ...
Peeping
for qualified Easter Eggs
What easter eggs bring back nostalgia? Digital or IRL?
What easter eggs bring back nostalgia? Digital or IRL?
🐣
Does this shape remind you of
Brach's Wrapped Marshmallow Easter Eggs?
🥚🐣🐥
Does this shape remind you of Brach's Wrapped Marshmallow Easter Eggs? 🥚🐣🐥
🥚
🥚
Have an Easter story? Share in the comments.
🐥
Dream it
🥚 Have an Easter story? Share in the comments. 🐥 Dream it
Where does branding stop and technology begin?
While poking around the developer console on Coursera, I stumbled across this gem: “Passionate about education? Come work at Coursera!”. It’s a subtle recruitment message—embedded where only the technically curious will see it, on the back-end of a technology website. It reminded me that small details can carry big impact when it comes to branding and voice. It also sparked a thought: how might I embed moments of meaning into my own work? Have you ever stumbled across an "Easter Egg" like the image below while working online? Let’s celebrate the hunt for curiosity!
✖️ Read about digital “Easter Eggs” and their history here 🧠
You can check out my LinkedIn post as well to find out more about how I found this surprise. I encourage you to be curious and explore today! You never know what you might find that will expand your ideas for tomorrow. 🥚
I have more to say, but I'll see you on the other side of the post—be curious!
Continuous learning | Enrolled in JavaScript Programming, part of the Meta Front-End Developer Certificate | School of Motion Courses including Kickstart and Animation Bootcamp